HTML, CSSだけでプルダウンメニューを作成する!
この記事では、HTML, CSSだけを使って、プルダウンメニューを作成する方法を紹介していきます。
最終的に出来上がるものはこちらになります➞デモ
全ソースコードはこちらで確認できます➞PullDownMenuByCSS
また、こちらの記事はQiitaで私が英語で公開したものを日本語にしたものです。
よければこちらの記事も読んでください。(英語で書いたというだけで内容は全く同じです。)
Let’s create PullDown Menu by HTML + CSS
それでは早速プルダウンメニューを作成していきましょう!
1. フォルダとファイルの準備をしよう
下の画像のようなフォルダ・ファイルを準備してください。
画像ではわかりにくい方は上のGitHubのリポジトリを参考にしてください。
2. HTMLのコードと、リセットCSSを準備しよう
今回はHTML5Doctor Reset CSSを使用しています。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | <!DOCTYPE html> <htmllang="en"> <head> <metacharset="UTF-8"> <metaname="viewport"content="width=device-width, initial-scale=1.0"> <metahttp-equiv="X-UA-Compatible"content="ie=edge"> <title>Document</title> <linkrel="stylesheet"href="./assets/css/reset.css"> <linkrel="stylesheet"href="./assets/css/style.css"> </head> <body> <header> <nav> <ulclass="menu"> <li><ahref="#">Nav1</a></li> <li><ahref="#">Nav2</a> <ul> <li><ahref="#">Nav2-1</a></li> <li><ahref="#">Nav2-2</a></li> </ul> </li> <li><ahref="#">Nav3</a> <ul> <li><ahref="#">Nav3-1</a></li> <li><ahref="#">Nav3-2</a></li> <li><ahref="#">Nav3-3</a></li> </ul> </li> <li><ahref="#">Nav4</a></li> </ul> </nav> </header> </body> </html> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 | /* html5doctor.com Reset Stylesheet v1.6.1 Last Updated: 2010-09-17 Author: Richard Clark - http://richclarkdesign.com Twitter: @rich_clark */ html, body, div, span, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, abbr, address, cite, code, del, dfn, em, img, ins, kbd, q, samp, small, strong, sub, sup, var, b, i, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, figcaption, figure, footer, header, hgroup, menu, nav, section, summary, time, mark, audio, video{ margin:0; padding:0; border:0; outline:0; font-size:100%; vertical-align:baseline; background:transparent; } body{ line-height:1; } article,aside,details,figcaption,figure, footer,header,hgroup,menu,nav,section{ display:block; } nav,ul{ list-style:none; } blockquote, q{ quotes:none; } blockquote:before, blockquote:after, q:before, q:after{ content:''; content:none; } a{ margin:0; padding:0; font-size:100%; vertical-align:baseline; background:transparent; } / change colours to suit your needs / ins{ background-color:#ff9; color:#000; text-decoration:none; } / change colours to suit your needs / mark{ background-color:#ff9; color:#000; font-style:italic; font-weight:bold; } del{ text-decoration:line-through; } abbr[title], dfn[title]{ border-bottom:1pxdotted; cursor:help; } table{ border-collapse:collapse; border-spacing:0; } /* change border colour to suit your needs */ hr{ display:block; height:1px; border:0; border-top:1pxsolid#cccccc; margin:1em0; padding:0; } input, select{ vertical-align:middle; } |
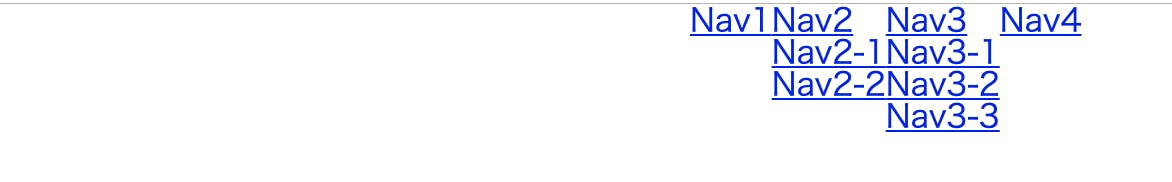
ここまでコードを正しく書き、index.htmlをブラウザで確認するとこのように表示されるはずです。

3. CSSを追加しよう
以下のCSSを追加して、ナビゲーションのデザインを整えていきましょう。
1 2 3 4 5 6 | .menu{ width:750px; margin:0auto; padding:0; display:flex; } |
ここまでコードを書けるとこのように表示されます。

4. シンプルにメニューのデザインを調整する
以下のCSSを追加して、メニューのデザインを調整します。
1 2 3 4 5 6 7 8 9 10 11 12 | /* add design */ .menu li{ width:150px; height:40px; line-height:40px; text-align:center; background-color:aqua; border:1pxsolid#eee; box-sizing:border-box; cursor:pointer; position:relative; } |
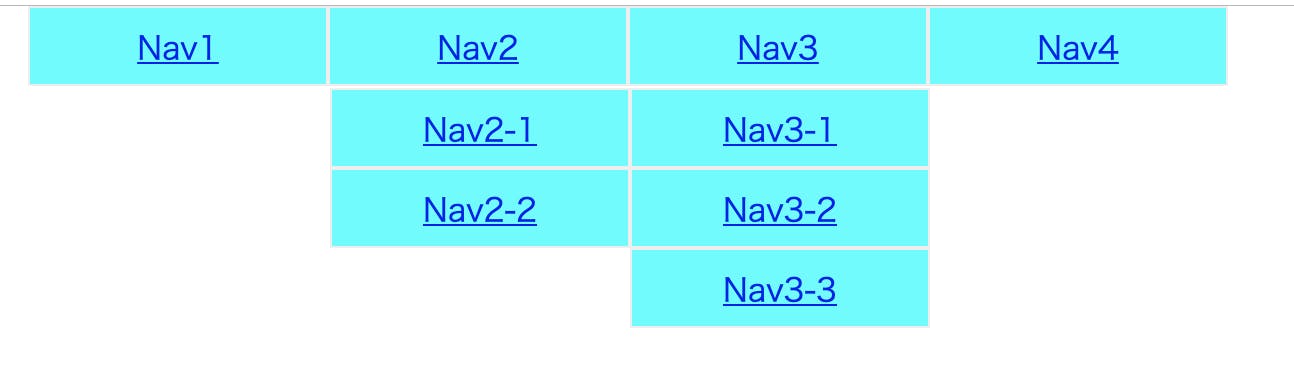
ここまでコードを書けるとこのように表示されます。

5. アンカータグのデザインを調整しよう
アンカータグに下線が引かれていたり、色が青色になっていたりするので、そのデザインの調整をしましょう。
1 2 3 4 5 6 | .menu li a{ display:block; width:100%; text-decoration:none; color:#222; } |
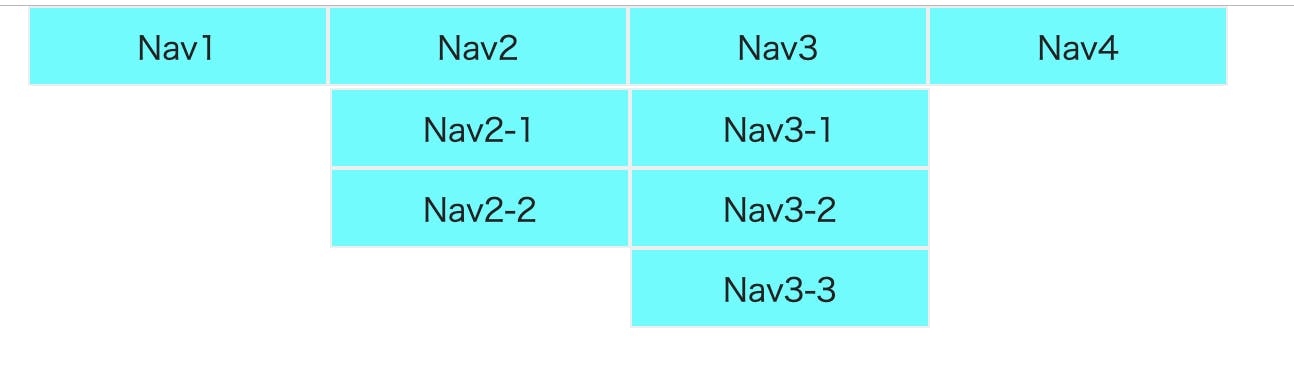
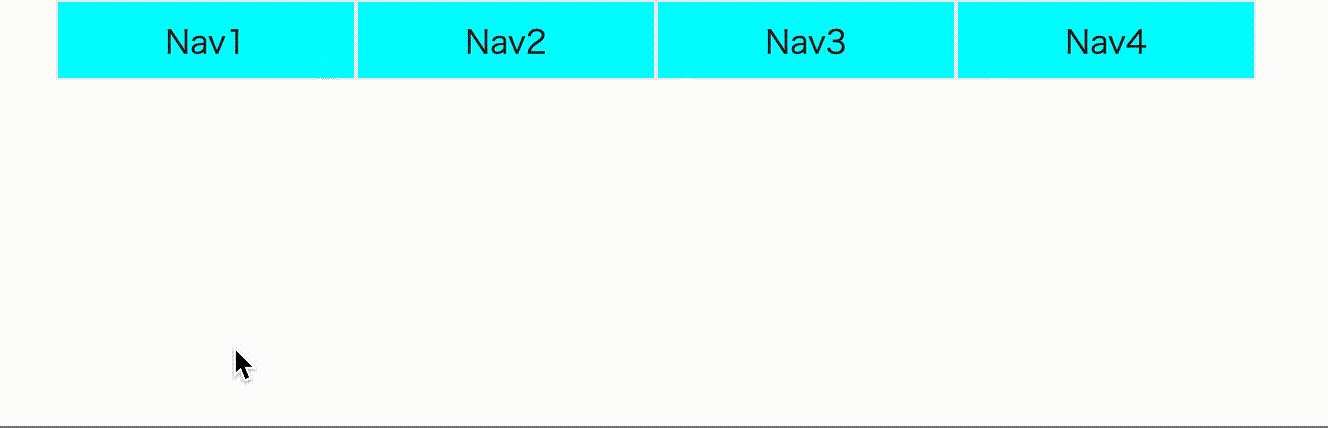
ここまでコードを書けるとこのように表示されます。

6. 子メニューを非表示にする
1 2 3 4 5 | .menu li ul li{ overflow:hidden; height:0; border:1pxsolidwhite; } |

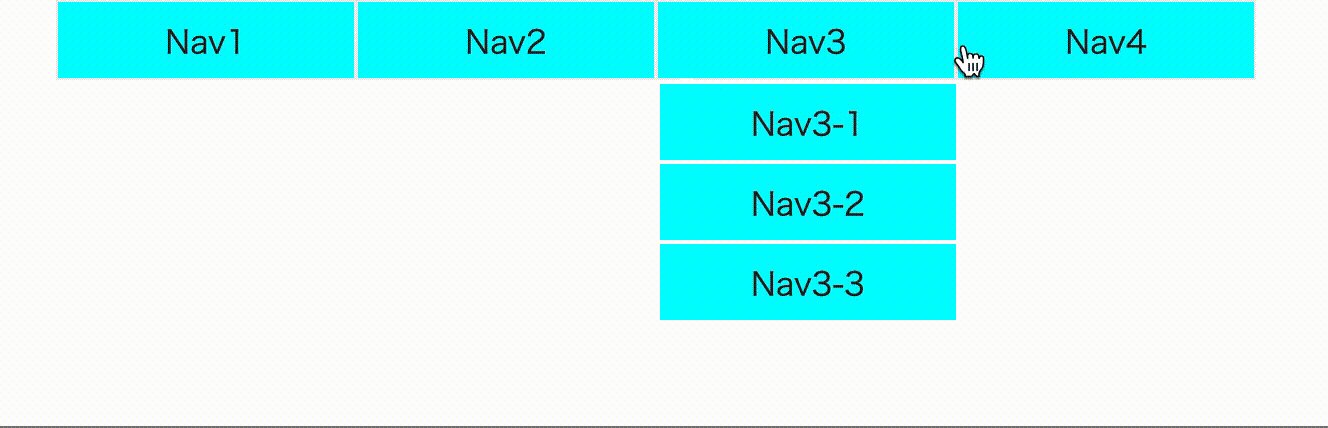
7. 親メニューにフォーカスが当たった時のCSSを追加
1 2 3 4 | .menu li:hover > ul > li{ overflow:visible; height:40px; } |

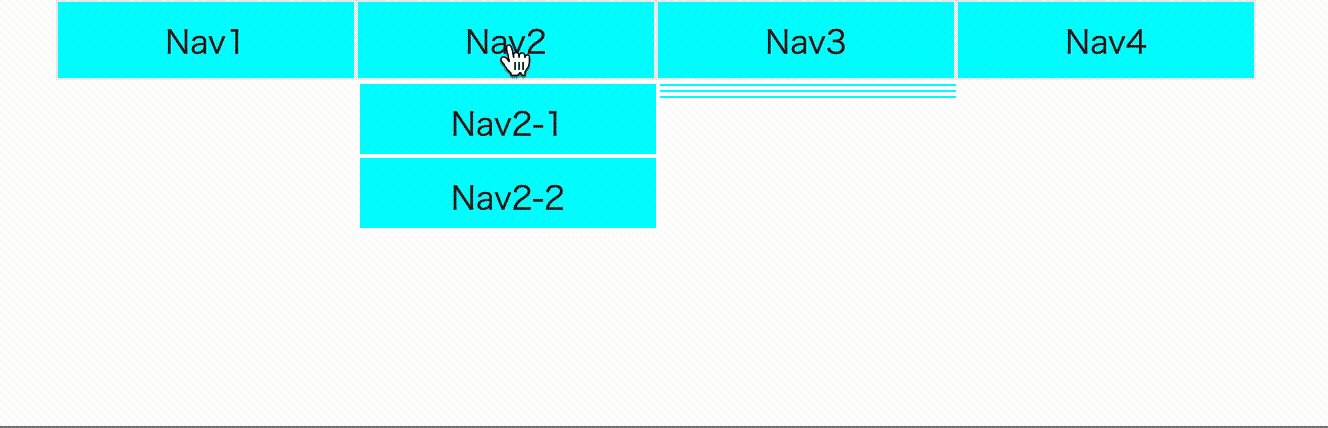
8. アニメーションを追加する
transition: 0.2s;を追加し、子メニューが展開される時の秒数を指定する。
この設定だど、子メニューが表示されるまで0.2秒かける設定になります。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | .menu li{ width:150px; height:40px; line-height:40px; text-align:center; background-color:aqua; border:1pxsolid#eee; box-sizing:border-box; cursor:pointer; position:relative; /* これを追加 */ transition:0.2s; } |

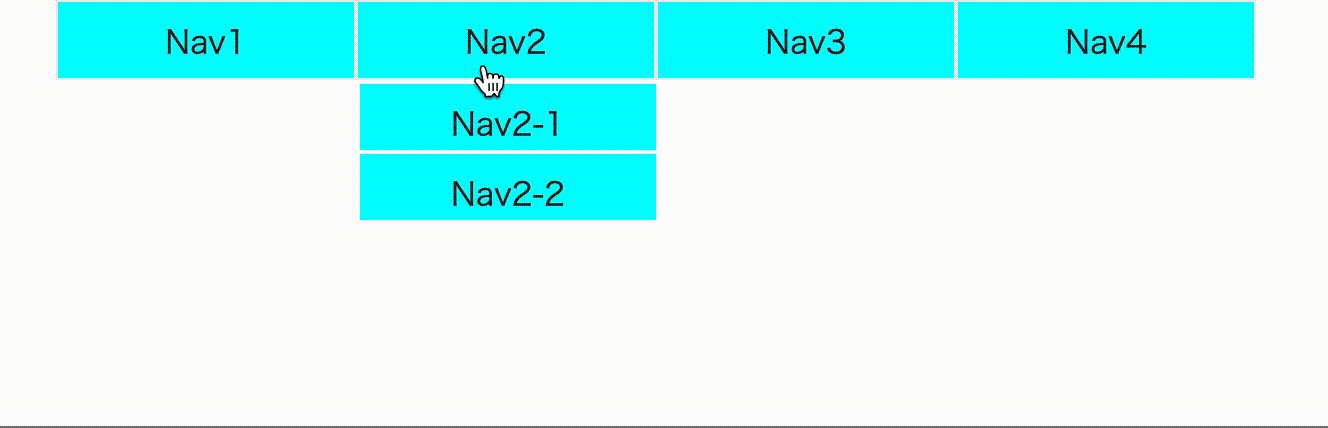
これでプルダウンメニューは完成です。



コメント
ためになりました!