React Native Expo + React Navigation (Version 5) を使って、
iOS13で標準になったPageSheetを実装していきたいと思います。
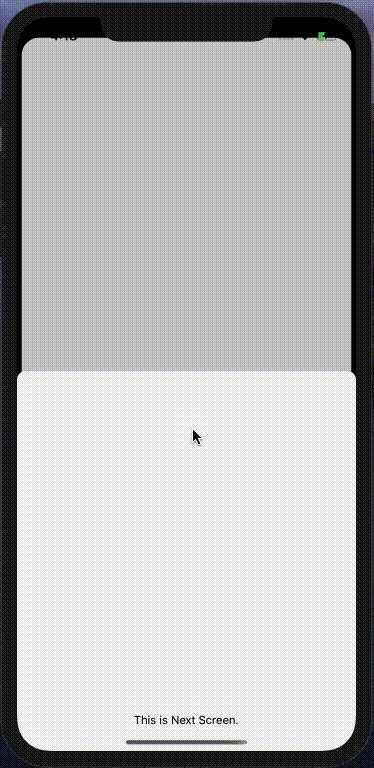
出来上がりイメージは以下になります。
【iOS】

【Android】

それではコードを書いていきましょう。
まずは、TOPの画面と、クリックして表示される遷移先の画面を作成します。
【Home.js】
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | importReactfrom'react'; import{StyleSheet,View,Button}from'react-native'; exportdefaultHome=({navigation})=>{ return( <Viewstyle={styles.container}> <Button title="Open Next Screen" onPress={()=>navigation.navigate('Next')} /> </View> ) } conststyles=StyleSheet.create({ container:{ flex:1, alignItems:'center', justifyContent:'center', } }) |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | importReactfrom'react'; import{StyleSheet,Text,View}from'react-native'; exportdefaultNext=()=>{ return( <Viewstyle={styles.container}> <Text>ThisisNextScreen.</Text> </View> ) } conststyles=StyleSheet.create({ container:{ flex:1, alignItems:'center', justifyContent:'center', } }) |
【MyStack.js】
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | importReactfrom'react'; import{createStackNavigator,TransitionPresets}from'@react-navigation/stack'; import{Home,Next}from'../screens'; exportdefaultMyStack=()=>{ constStack=createStackNavigator() return( <Stack.Navigator initialRouteName="Home" screenOptions={{ gestureEnabled:true, cardOverlayEnabled:true, ...TransitionPresets.ModalPresentationIOS, }} mode="modal" headerMode="none" > <Stack.Screenname="Home"component={Home}/> <Stack.Screenname="Next"component={Next}/> </Stack.Navigator> ) } |
以下の設定でモーダル表示や、ジェスチャーイベントの制御など行っています。
1 2 3 4 5 | screenOptions={{ gestureEnabled:true, cardOverlayEnabled:true, ...TransitionPresets.ModalPresentationIOS, }} |
1 2 3 4 5 6 7 8 9 10 11 12 | importReactfrom'react'; import{NavigationContainer}from'@react-navigation/native'; importMyStackfrom'./src/navigations/MyStack'; exportdefaultfunctionApp(){ return( <NavigationContainer> <MyStack/> </NavigationContainer> ); } |
1 | expostart |
こちら私がReact Nativeの勉強を始めたときに読んだ本です。
読み勧めていくと、インスタグラムチックなアプリが完成します。
説明も豊富なので興味があればぜひ読んでみてください。



コメント