皆さん、こんにちは。
今回の記事では、超爆速でReactのプロジェクトをFirebaseにデプロイし、
PWAでスマホのホーム画面に表示するまでを挑戦したいと思います。

本当に簡単にできるのかな〜?

真似してコマンド叩くだけでいけますよ。
みんなもぜひ挑戦してみてね。
1.新規でReactのプロジェクトを作成する
以下のコマンドを実行して、新規でReactのプロジェクトを作成してください。
1 | npx create-react-app react-pwa-sample |
※ 「react-pwa-sample」には好きなプロジェクト名を入れてください。
プロジェクトが出来上がったら、プロジェクトのルートディレクトリに移動して、以下のコマンドを実行してください。
Reactのプロジェクトが立ち上がると思います。
1 | yarn start |

2.firebase-toolsをインストールする
以下のコマンドを実行して、firebase-toolsをグローバルにインストールしてください。
1 | npm install firebase-tools --global |
正しくインストールできたかどうか、以下のコマンドの実行して確認してください。
バージョン情報が出ればOKです。
1 | firebase -V |
【結果】
1 2 | firebase-V 8.6.0 |
バージョンが表示された人はfirebaseにログインしましょう。
以下のコマンドを実行してください。
1 | firebase login |
3.firebaseに公開をする
以下のコマンドを実行して、firebaseのプロジェクトの作成を完了させてください。
1 | firebase init hosting |
【各種項目入力例】
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | ? Please select an option: Create a new project ? Please specify a unique project id (warning: cannot be modified afterward) [6-30 characters]: react-pwa-sample-desu ? What would you like to call your project? (defaults to your project ID) 🎉🎉🎉 Your Firebase project is ready! 🎉🎉🎉 Project information: - Project ID: react-pwa-sample-desu - Project Name: react-pwa-sample-desu ? What do you want to use as your public directory? build ? Configure as a single-page app (rewrite all urls to /index.html)? No ? File public/index.html already exists. Overwrite? No ✔ Deploy complete! |
これでfirebaseの設定が完了しました。Reactのプロジェクトをデプロイしたいと思います。
1 | firebase deploy |
完了したら以下のようにURLが表示されると思います。
Hosting URLの方をクリックして画面を見てみてください。
1 2 3 4 | ✔ Deploy complete! Project Console: https://console.firebase.google.com/project/react-pwa-sample-desu/overview Hosting URL: https://react-pwa-sample-desu.web.app |
4.公開したReactのプロジェクトをPWAとしてスマホデスクトップに保存する
実は作成したReactプロジェクトには必要最低限、PWAに必要な設定は書かれています。
「manifest.json」というファイルに詳細な設定が書かれているので興味がある人は見てみてください。
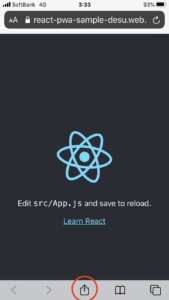
さて、PWAについて必要最低限記述はされているので早速スマホで先程デプロイしたReactのプロジェクトを表示してみてください。
1.スマホで表示し、真ん中ボタンをクリック

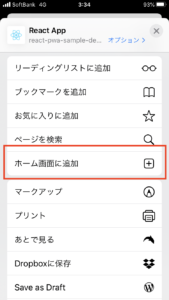
2.「ホーム画面に追加」をクリック

3.React + PWA + Firebase完了!

まとめ
さて、ここまで非常に簡単ではありますが、React+PWA+firebaseで簡単な作品を公開しました。
今回はReactの中身を一切変更していませんが、皆さんはぜひ画面を作成してから、
firebaseへのデプロイや、PWAでのチェックを試してみてください。
擬似的ではありますが、まるでスマホアプリのように動いて楽しいと思います。
今回の記事では紹介していませんが、PWAではアイコン画像やアプリ名の部分を変更することも可能です。
ぜひそちらも挑戦してみてください。



コメント